In today’s fast-paced digital world, providing lightning-fast experiences on your website has become crucial. Slow loading times can lead to frustrated visitors and a significant loss of potential customers. With a growing focus on user experience and search engine rankings, optimizing website speed has become a top priority for businesses looking to stay competitive.
Disclaimer:
Our website is undergoing a migration to a static site with CMS (WordPress) integration. As a result, the metrics in this article may not accurately reflect current performance.
By ensuring your website loads quickly and efficiently, you not only enhance customer satisfaction but also increase the likelihood of higher traffic, improved conversions, and overall business growth. In this article, we will explore the importance of website speed optimization, delve into the factors that affect loading times, and provide valuable tips and strategies to help you deliver lightning-fast experiences that will impress your customers and keep them coming back for more. Get ready to turbocharge your website and enhance your online presence!
Website Speed: A Cornerstone for Online Success
In today’s digital age, website speed is critical for both user experience and search engine optimization (SEO). Users expect lightning-fast loading times, and a one-second delay can significantly impact conversions. Slow websites frustrate visitors, leading to high bounce rates and lost sales.
SEO and Speed: A Powerful Partnership
Search engines like Google prioritize fast-loading websites in their rankings. Slow pages signal a poor user experience, potentially decreasing your website’s visibility and organic traffic. Faster websites demonstrate quality and relevance, boosting your chances of ranking higher in search results.
Mobile Matters: Speed for Every Device
With mobile dominating internet usage, optimizing for mobile speed is crucial. A slow mobile website frustrates users and harms SEO on all devices. Prioritizing mobile-friendliness ensures a seamless experience across devices and strengthens your overall search engine presence.
The User Experience Advantage
A fast website creates a positive first impression, fostering trust and user satisfaction. Visitors are more likely to explore further and engage with your content when pages load quickly. This translates to increased time on site and ultimately, higher conversion rates.
Investing in Speed: A Smart Move
Optimizing website speed is an investment in your online success. By prioritizing a fast-loading experience, you improve user experience, enhance SEO, and cultivate a positive brand image. This translates to increased organic traffic, higher conversions, and a competitive edge in the digital landscape.
Key Takeaways:
- Website speed is essential for user experience and SEO.
- Faster websites lead to higher conversions and better search engine rankings.
- Optimizing for mobile speed is crucial in today’s mobile-first world.
- A fast website fosters trust, user satisfaction, and brand reputation.
- Prioritizing website speed is an investment in your online success.
Top Factors Affecting Your Website Speed
Studies indicate that around 47% of people are annoyed if web pages take more than two seconds to load.
People always seem in a hurry. Every second delay in load time will lead to a reduction in conversion rates.
Several factors contribute to the speed of your website. Understanding these factors can help you identify areas for improvement and optimize your site for faster loading times. Here are 5 factors that may affect your website speed:
Web Hosting
One of the primary factors in causing a webpage to poorly load is the hosting server. The quality and performance of your web hosting provider play a significant role in website speed. Choose a reliable hosting provider that offers fast servers and robust infrastructure.
I have experience with a website that I am closely involved with. Unfortunately, I cannot reveal its name. The website was using a premium hosting service provided by BlueHost. It also utilized CloudFlare and Nitropack, which are caching tools that significantly improve website performance. However, when we created a mirror or staging site on a different server without using these tools, the staging site performed much better on both desktop and mobile platforms. The reason for this was that the new server had better performance and capabilities.
Make sure to invest in quality server/hosting before spending on plugins and third-party tools.
How Lightning-Fast Hosting Can Affect Website Speed?
Lightning-fast hosting plays a crucial role in optimizing website speed and overall user experience. When it comes to online browsing, every second counts. A slow-loading website can frustrate visitors, negatively impacting conversion rates, bounce rates, and search engine rankings.
With lightning-fast hosting, your website benefits from several advantages contributing to its speed. Firstly, the hosting provider offers powerful servers with high processing capabilities and ample resources to handle website traffic efficiently. This ensures quick response times and minimizes any delays in serving content.
Additionally, lightning-fast hosting leverages advanced caching mechanisms. By storing frequently accessed data in temporary storage locations (caches), subsequent requests for the same information are served almost instantly. Caching eliminates the need to generate content from scratch whenever visitors access your site.
Moreover, robust hosting infrastructure optimizes server configurations specifically for speedy loading times. This includes utilizing cutting-edge technologies such as solid-state drives (SSDs), which offer faster read/write speeds than traditional hard disk drives (HDDs). Furthermore, optimizing software configurations and regularly updating server components ensures maximum efficiency.
Fast hosting also enhances website performance through reduced latency. With strategically located data centers worldwide, hosting providers can minimize the distance between your visitors and the server hosting your website’s files. Decreased distance translates into lower latency – the time it takes for data packets to travel between the visitor’s browser and your server – resulting in quicker response times.
In summary, lightning-fast hosting provides a foundation for optimal website speed by utilizing powerful servers with ample resources, implementing caching mechanisms for instant content delivery, optimizing software configurations and components, and reducing latency through strategically located data centers. Investing in top-notch hosting services geared towards speed optimization can significantly enhance user experience, improve SEO rankings, increase conversions, and ultimately achieve online success.
Poor Coding Standards
Another huge impact on website speed and performance is poor coding standards and practices.
Heavy Scripting
While JavaScript can make your website dynamic and quick, there are some downsides to it. Yes, making use of unnecessary scripting, sluggish CSS code can make your site load extremely slow.
Website Design
Poorly optimized website design, excessive use of plugins, and complex coding can slow down your site. Optimize your website’s design by minimizing unnecessary elements and streamlining your code.
Content Size and Complexity
Large images, videos, and heavy multimedia content can significantly impact website speed. Compress and optimize your pictures, use video hosting platforms, and minimize the use of resource-intensive content.
Server Response Time
The time it takes for your server to respond to a user’s request can affect website speed. Ensure your server is configured correctly and optimized for quick response times.
Browser Caching
Caching allows browsers to store some aspects of your website, reducing the need to re-download them every time a user visits. Implement browser caching to improve website speed.
Server Location
Another major reason that could affect your page speed is the location of your server. Servers that are close to your location can serve your data quicker than a server that is very far. One solution to consider is NitroPack, a web performance optimization service that can help improve website speed by optimizing server performance and other factors.
Plugins
According to a recent survey, WordPress powers more than 30-25% of the total websites on the internet. If you are running a WordPress website, then one of the main reasons that impacts your webpage speed is the use of plugins.
External Scripts and Third-Party Integrations
Scripts and integrations from external sources can add additional HTTP requests and slow down your site. Be mindful of your scripts and integrations and optimize them for better performance.
Internet Connection and Device
The user’s internet connection speed and device can also impact website speed. While you can’t control these factors, optimizing your site for various devices and connection speeds can help mitigate any issues.
Tools to Measure or Check Website Speed for Performance
To optimize your website’s speed effectively, you need to measure and monitor its performance. Several tools can help you assess your website’s speed and identify areas for improvement. Here are some popular tools:
Google PageSpeed Insights

This tool analyzes your website’s performance and provides suggestions for improvement. This free tool grades websites based on their loading speed and offers suggestions on how to make improvements. However, one should keep in mind that PageSpeed Insights focuses solely on technical aspects of performance optimization. For a more holistic approach, it’s advisable to complement it with other tools like Pingdom or WebPageTest that provide additional insights into user experience and server response times.
Experte
The Bulk Page Speed Test provided by EXPERTE.com offers a way to assess the speed and Core Web Vitals of your website. It is crucial to have a website that loads quickly not for the satisfaction of your visitors but, for its impact on your Google ranking. When determining how websites should be ranked in search results Google takes page speed into consideration.
With this tool, you can easily identify which specific pages on your website are pinpoint areas that require improvement. Furthermore, you have the ability to compare the speed of your website with that of your competitors. This information is valuable, for enhancing the speed and competitiveness of your website in the realm.

RabbitLoader

RabbitLoader is a powerful page speed testing tool that optimizes your website for optimal page speed. With this free tool, you can achieve impressive page speed scores. Simply visit RabbitLoader.com, input your website URL, and it will assess your current score while providing insights into the potential score you can achieve using the tool. The auto-optimization process takes just 15 minutes to optimize your website.
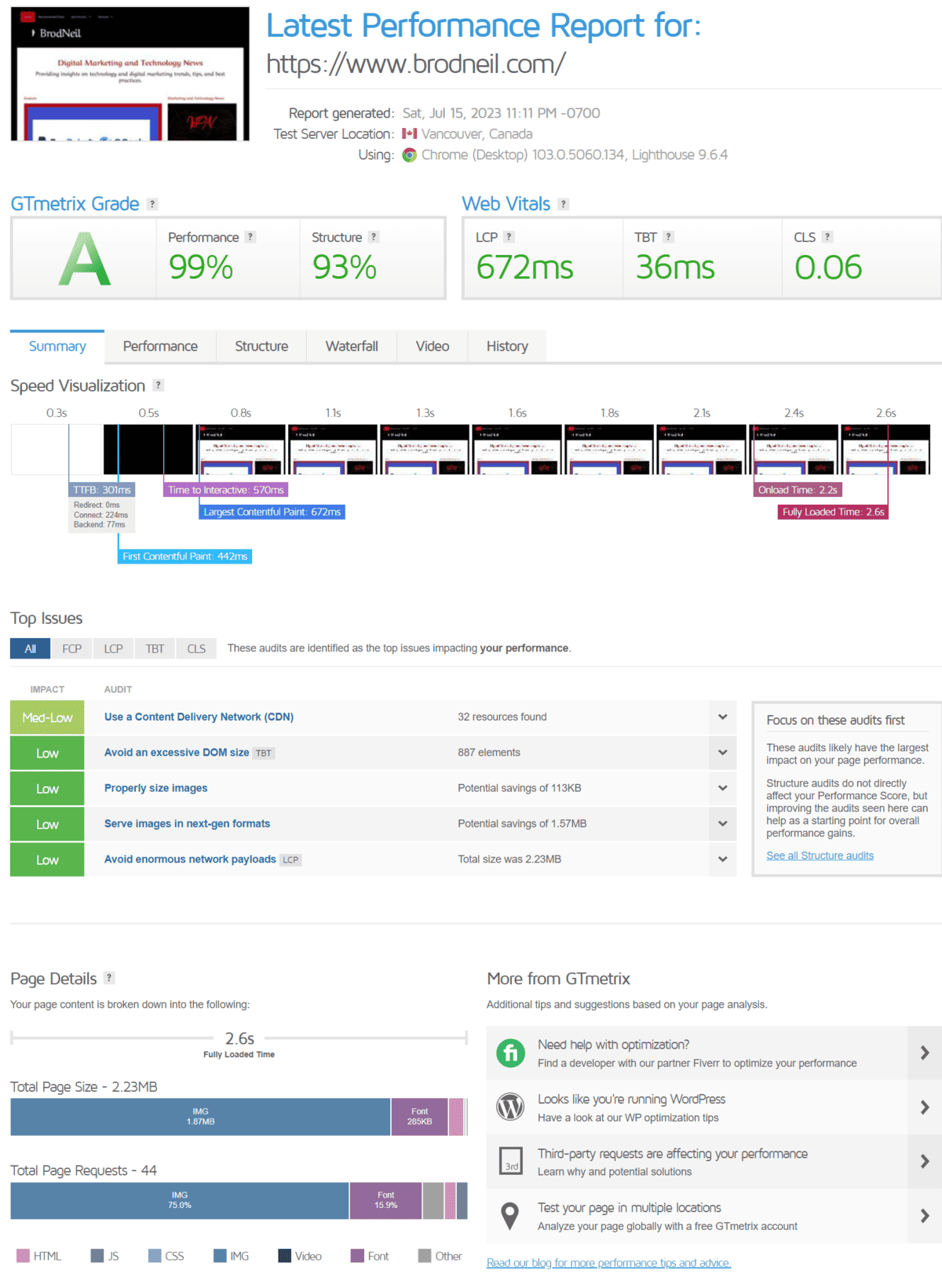
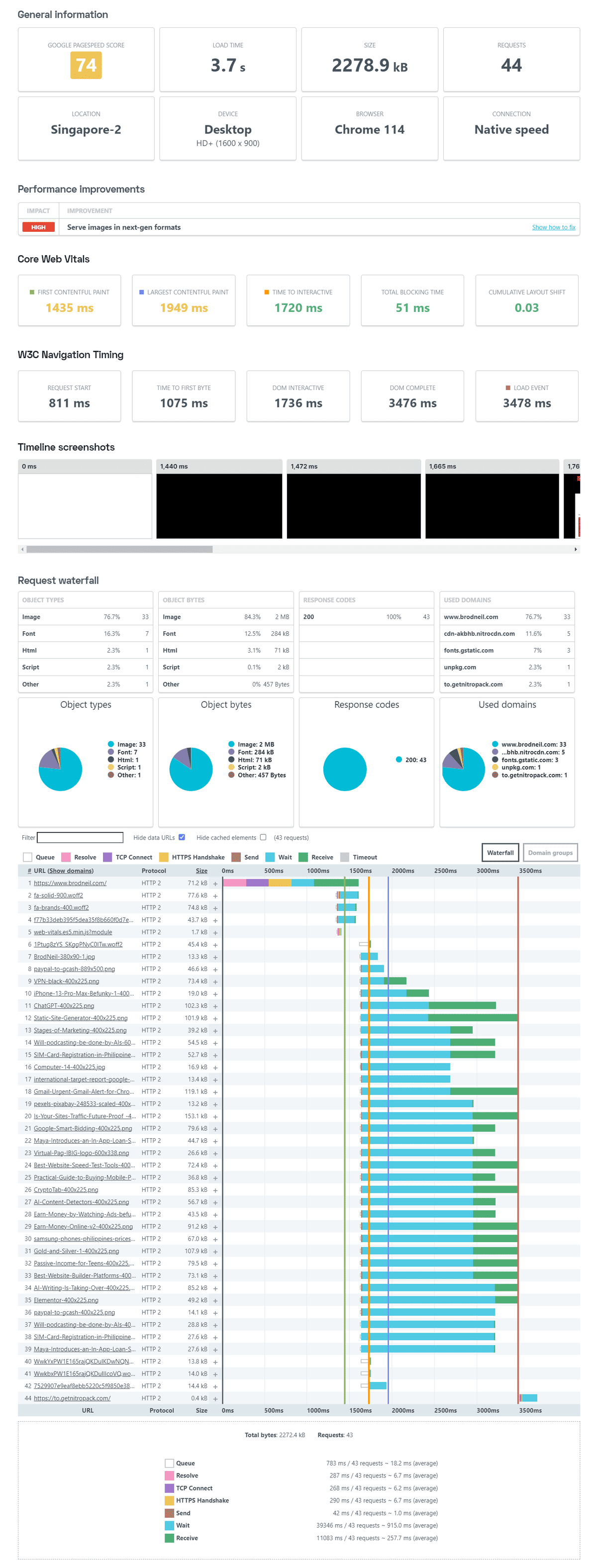
GTmetrix

GTmetrix offers detailed reports on your website’s speed and recommendations for optimization. It does not only provide detailed insights into your website’s loading time but also offers recommendations on how to resolve any issues that may be slowing it down. By analyzing factors such as page load time and page size, GTmetrix gives you valuable data to optimize your website effectively.

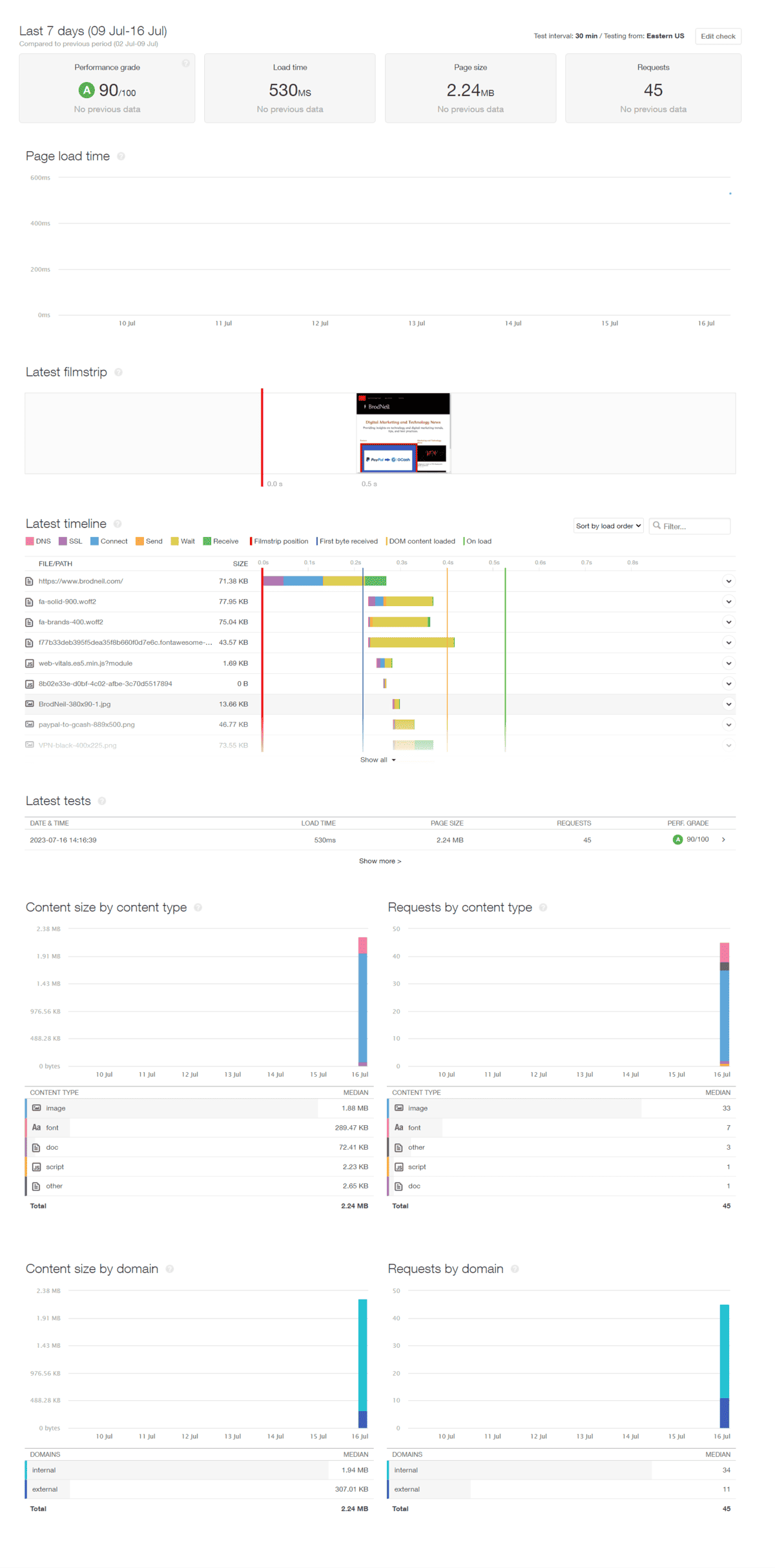
Pingdom

Pingdom allows you to test your website’s speed from multiple locations worldwide and provides performance insights. It offers website speed testing from multiple locations worldwide. It provides insights into load times, file sizes, and performance grades. You can also set up alerts for downtime and performance issues.

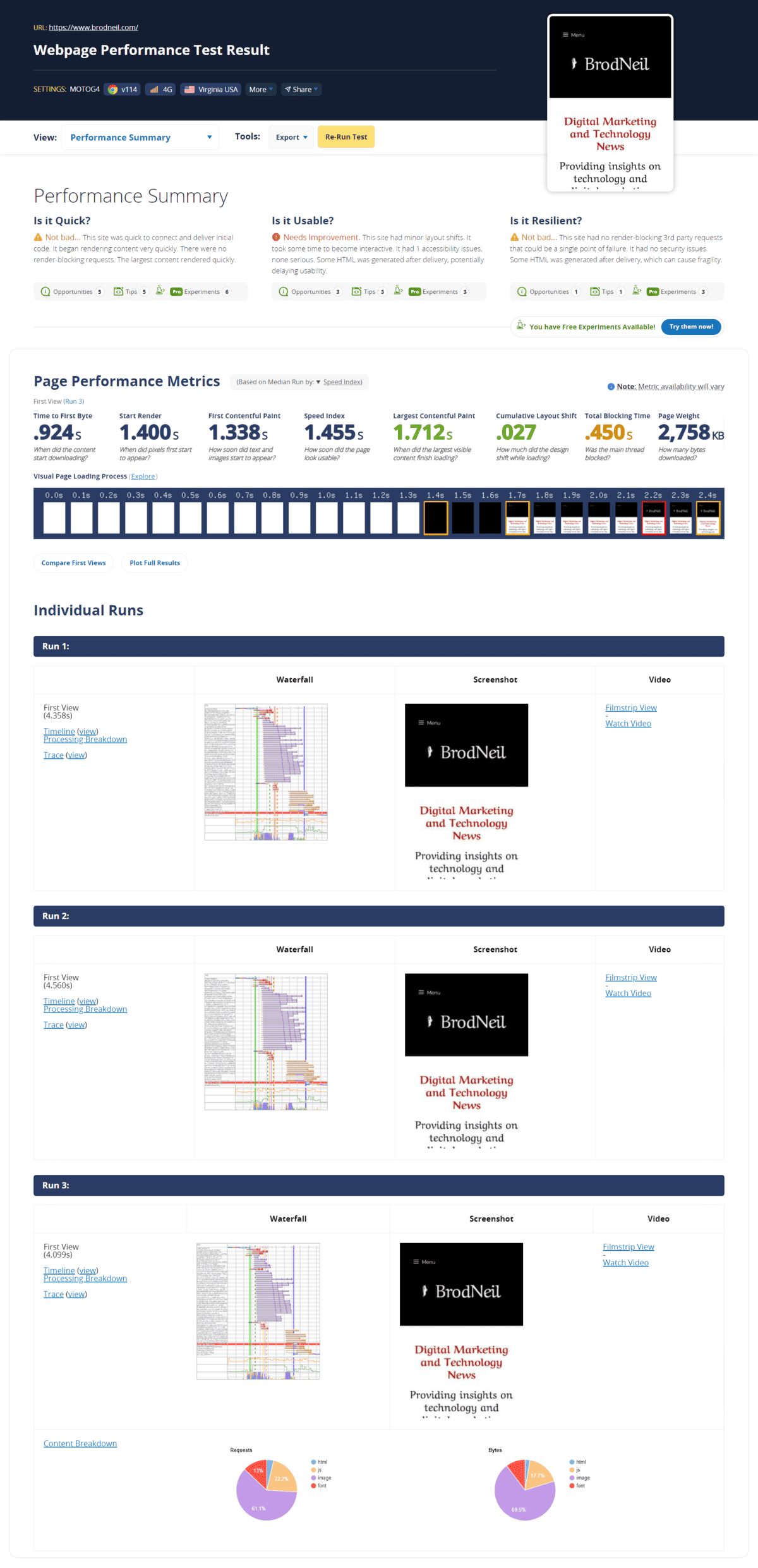
WebPageTest

WebPageTest lets you test your website’s speed and performance from various browsers and devices.
It allows you to run detailed website performance tests from various locations and with different browsers. It provides a wealth of data, including a filmstrip view of page loading, waterfalls, and performance scores.
Although these tools can help pinpoint areas for improvement, remember that optimizing website performance requires ongoing efforts. Regularly monitoring and fine-tuning not only enhances user experience but also contributes to better search engine rankings – as search engines reward fast-loading sites with higher visibility. With the abundance of tools available today, there’s no excuse not to take advantage of them and ensure your website reaches its full potential in terms of speed and accessibility.

Uptrends
Last, we have Uptrends, a comprehensive website speed test tool offering in-depth analytics and monitoring. With Uptrends, you can track your website’s performance over time, identify trends, and receive alerts when performance dips. Uptrends is perfect for businesses that rely heavily on their website’s performance and want to stay on top of any issues that may arise. Try Uptrends for yourself by clicking here.

Using these tools, you can gain valuable insights into your website’s speed and make data-driven decisions to improve performance.
How to Check Website Speed

Website speed is a critical factor that can make or break your online success. Not only does a slow-loading website frustrate visitors, but it also negatively impacts your search engine rankings and conversions. To check your website speed, you can utilize various free tools available online. These tools analyze different aspects of your website’s performance, such as page load times, server response time, and the overall size of your web pages.
One popular tool to check website speed is Google PageSpeed Insights. It provides detailed insights into how well your site performs on both desktop and mobile devices. Additionally, you’ll receive suggestions for optimization to improve its loading time further. Another useful tool is GTmetrix, which offers information about your page load time, total page size, and the number of requests made by the browser when loading the web page. By regularly assessing and optimizing these metrics through these tools or others alike, you ensure that your website remains in its prime condition to meet user expectations in today’s fast-paced digital world.
Checking website speed doesn’t end with using online tools alone—there are other practices that can greatly enhance the performance of your site as well. One technique to consider is enabling caching on your website. Caching enables a stored version of cumbersome elements on web pages (like images or scripts) to be loaded quicker upon subsequent visits from users who have previously accessed those pages. Additionally, compressing images before uploading them onto your site helps minimize their file sizes without compromising quality – significantly reducing load times for image
Check Website Speed from Time to Time
Checking website speed from time to time is essential for online success. Why? Well, first impressions matter, and the loading speed of your website can make or break that crucial initial interaction with your visitors. Research has shown that users are unlikely to wait around for a slow-loading site; in fact, nearly 40% of users will abandon a page if it takes more than three seconds to load. By regularly monitoring your website’s speed, you can identify any performance issues and take swift action to ensure a seamless user experience.
Moreover, website speed also plays a significant role in search engine optimization (SEO). Google has made it clear that page speed is one of the key factors influencing search rankings. Websites with faster loading times tend to rank higher on search engine result pages and attract more organic traffic. As such, keeping an eye on your website’s speed not only enhances user satisfaction but also boosts your chances of being discovered by potential customers through improved search visibility.
Another reason why checking website speed is crucial lies in the ever-increasing use of mobile devices for internet browsing. Mobile users have become increasingly impatient when waiting for websites to load on their devices. Studies indicate that over half of all web traffic worldwide now comes from mobile devices. Therefore, ensuring optimal loading times across various screen sizes and connection speeds is vital in captivating this significant portion of internet users.
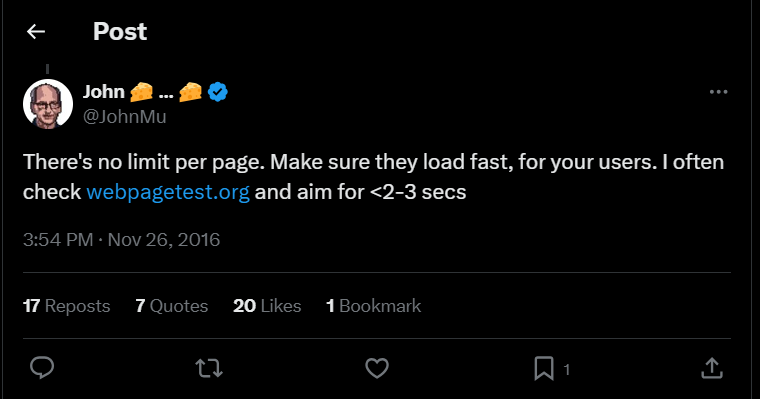
Google Recommends: Aim for Website Loading Times Under 3 Seconds to Retain Users and Reduce Bounce Rates
In 2024, people will wait an average of eight seconds for a website to load, as per a Forbes Advisor survey. The survey indicates that 4% will wait less than three seconds, 29% up to six seconds, 38% up to ten seconds, and 24% will wait more than eleven seconds. Slow-loading websites risk losing nearly half of searchers (48%) to competitors. Well-known brands may retain users longer than lesser-known ones. Google has advised site loading times of under three seconds since 2010, highlighting that bounce rates increase significantly with longer load times. The survey included 2,000 U.S. adults.

When It Comes To Checking Website Speed, There Are Several Aspects to Ensure Your Website Is Performing Optimally.
- Here are some key checkpoints and recommendations for how often you should check your website’s speed: Regular Monitoring: It’s essential to monitor your website’s speed regularly. This ensures you can identify performance issues as they arise and take prompt action to address them. You can use various tools and techniques for continuous monitoring.
- Weekly or Biweekly: For most websites, a weekly or biweekly check of website speed is a good starting point. This frequency allows you to spot any sudden drops in performance that might occur due to various reasons, such as increased traffic or recent updates.
- Before and After Updates: Whenever you make significant changes to your website, whether it’s adding new content, updating plugins, or making design changes, it’s a good practice to check the website speed before implementing the changes and after to assess their impact.
- Before and After Traffic Peaks: If you anticipate a surge in traffic due to a marketing campaign or an event, it’s crucial to check your website’s speed before the traffic peak and during the peak to ensure it can handle the increased load.
- Seasonal Checks: Some websites experience seasonal fluctuations in traffic. If your website falls into this category, consider checking its speed more frequently during peak seasons to ensure it can handle the increased demand.
- Mobile and Desktop: Keep in mind that website speed can vary between mobile and desktop devices. It’s a good idea to check the speed for both versions regularly, especially if a significant portion of your audience accesses your site on mobile devices.
- Global Checks: If your website has an international audience, periodically check its speed from different geographical locations to ensure that users worldwide have a consistent experience.
- After Implementing Performance Optimization: If you’ve implemented performance optimization techniques, like image compression or code minification, check your website speed after these changes to measure their effectiveness.
- Error Monitoring: Set up error monitoring and alerts for your website so that you are notified immediately if there is a sudden drop in performance or any other issues affecting user experience.
- Use Monitoring Tools: Make use of website performance monitoring tools and services that offer automated checks and reports. These tools can provide valuable insights into your website’s speed and performance trends.
Tips to Optimize or Improve Website Speed
Now that we understand the importance of website speed and the factors that affect it let’s explore some actionable tips to optimize your website for lightning-fast experiences.
Find an Excellent Web Host
No matter what you do or what plugins you have, if your web host’s performance is poor, you would likely get what you paid for.
These are the web hosts I recommend for WordPress websites:
- MediaServe (We are very new to this web host company. However, of all that we’ve tried, this is top-notch. It is supported by a biblically minded family company in business since 1999. Therefore, you are dealing with the business owner and support is great.)
- Kinsta
- WPEngine
- Siteground.com
- GreenGeeks.com for an eco-friendly website; it’s 300% green. (If you want to do something to the environment, use GreenGeeks.)
- Servint.net
But you don’t have to settle for WordPress, you can use static generators which are 10x-12x faster than WordPress and they are more secure:
- WebStudio.is – No coding required. Created for those who love designing and those who want to avoid coding. It is pretty fast when using their free account. Mobile was 90-92 and Desktop was 99-100 upon checking the page-speed test on a website we built there..
- Gatsby – pretty fast as well but you need a bit of programming/coding knowledge.
Use a Clean WP Theme, Framework, or a Boilerplate
In the past, I have been using the StudioPress themes (a.k.a Genesis Framework). They are beautiful themes and are coded very well.
Recently, because I am more obsessed with PageSpeed Insights Score without the need to spend more money on customized solutions, I began using HTML5Blank: An open-source boilerplate theme for WordPress and I am very pleased with the result when testing it.
Mobile PageSpeed Insights Score

Desktop PageSpeed Insights Score

Just to set expectations, sometimes for some reason, my PageSpeed Insights score varies. However, I have noted that the PageSpeed Insights scores are always above 90. (At that time whenwe we were using HTML5-Blank.)
See my other tests:
Does Google Analytics Affect Your Site’s Google’s PageSpeed Insights Score?
Optimizing Images for Faster Loading Times
Images are often the main culprits when it comes to slow-loading websites. By optimizing and compressing images, you can significantly reduce their file size without sacrificing quality. Use image editing software or online tools to optimize your images before uploading them to your website. Additionally, consider using modern image formats such as WebP, which offers better compression and smaller file sizes.
Compressing images using tools like TinyPNG or Smush can help reduce their file sizes without compromising on quality. Additionally, consider lazy loading images so that they only load when a user scrolls to them, saving valuable loading time.
Minify CSS and JS Files
Another important technique to boost website speed is to minify CSS and JavaScript files. Minification involves removing unnecessary characters such as spaces, comments, and line breaks from these files. This reduces their size and helps the browser load them more quickly. Tools such as Minify CSS and UglifyJS can automatically minify your code for you with a simple click of a button, making the process quick and efficient.
Minimizing HTTP Requests for Quicker Page Load
Each element on your website, including images, scripts, and stylesheets, requires an HTTP request to load. Minimizing the number of HTTP requests can significantly improve website speed. Combine and minify CSS and JavaScript files, reduce unnecessary plugins and external scripts, and optimize your code to reduce the number of requests.
Utilizing Caching and Content Delivery Networks (CDNs)
Implementing caching mechanisms and leveraging Content Delivery Networks (CDNs) can significantly improve website speed. Caching allows browsers to store static elements of your website, reducing the need to fetch them from the server every time. CDNs distribute your website’s content across multiple servers worldwide, ensuring faster delivery to users from their nearest server.
Apply a Leverage Browser Caching in Your .htaccess
Go to CPANEL > File Manager.
Look for the .htaccess file. Make sure that you allow to show hidden files.
Add the lines below to your .htaccess file.
# Leverage Browser Caching
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!)
ExpiresByType image/x-icon "access plus 1 year"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 1 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media
ExpiresByType audio/ogg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/ogg "access plus 1 year"
ExpiresByType video/webm "access plus 1 year"
# Web feeds
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
# Web fonts
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
</IfModule>
# END LBCSome Things You Can Do In Your Wp-Config File
# Disables all core updates. Added by BrodNeil
define( 'WP_AUTO_UPDATE_CORE', false );Add the line above to disable all core updates.
# Empty trash after 7 days. Added by BrodNeil:
define( 'EMPTY_TRASH_DAYS', 7 );Add the line above to empty trash after 7 days. You can change the value of 7 to 3, that is if you want to empty the trash after 3 days.
# Limit post revisions to 3 by BrodNeil:
define( 'WP_POST_REVISIONS', 3 );Add the line above to limit the post revisions being saved to 3. I think the default is unlimited.
Note that the Added by BrodNeil can be replaced by your name. This just helps me who added the line to our team.
Enable Gzip in Your .htaccess
On the same .htaccess file, apply the following:
# GZIP enabled
<IfModule mod_deflate.c>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
</IfModule>
# END GZIPApply GZIP Compression.
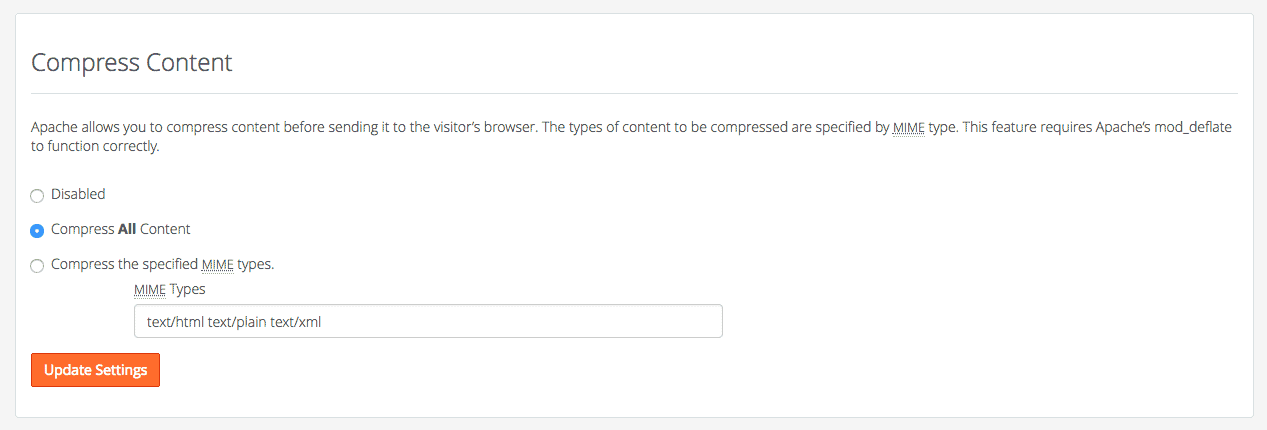
Go to your CPANEL, and look for Optimize Website.
Enable Compress Content > Compress All Content by clicking Update Settings.

Have the Latest or the Recommended Php Version.
Go to your CPANEL.
Look for Select PHP Version or something similar like PHP configuration.
Make sure your plugins can work well with the version you are trying to activate.
Activate Cloudflare.
Go to your CPANEL.
Look for Cloudflare.
Use the FULL set up. You can find instructions in how to set up Cloudflare either from your web host or Cloudflare itself.
Enable Hotlink Protection.
Go to your CPANEL and look for Hotlink Protection.
It prevents other websites from directly linking to files on your website. Therefore, the other sites may seem-like stealing your bandwidth. An example of hotlinking would be using a <img> tag to display an image from your site somewhere else on the net.
Enable it.
I did everything I mentioned above and was still not satisfied with the result. Simply because my benchmark for the loadtime or speed is that of an HTML static site.
Late June 2019, I decided to test Google Cloud Compute Engine and was quite happy with the result. The issues I had was that
- Google support was a bit expensive for small businesses, and
- free support from community or forum may never come or too technical for an average webmaster.
See the Google PageSpeed Insights result below:


After months of testing, I decided to move back out of the Google Cloud Console. There was a bit of learning curve, and I don’t have the time to learn them all.
Mobile Optimization for Faster Mobile Browsing
Optimizing your website for mobile browsing is essential with the increasing use of mobile devices. Mobile optimization includes:
- Responsive design.
- Optimizing images for mobile.
- Reducing unnecessary elements that can slow down mobile loading times.
Prioritize the mobile user experience to ensure fast and seamless browsing for mobile visitors.
Testing and Monitoring Website Speed
Regularly testing and monitoring your website’s speed is crucial for ongoing optimization. Use the tools mentioned earlier to assess your website’s performance, conduct A/B testing to compare different optimization strategies, and continuously monitor your site’s speed to identify performance issues.
See the section on How to check website speed
Tools to Easily Improve Website Speed
As of 2023-1128, here are the tested tools we’re happy to share:
LiteSpeed
LiteSpeed Cache is a WordPress plugin designed to provide website optimization and acceleration. It is known for its efficient caching mechanisms, image optimization, CSS/JS minification, and more. The plugin aims to enhance website performance by delivering faster load times and improved user experience. Additionally, it features compatibility with the LiteSpeed web server for optimal results.
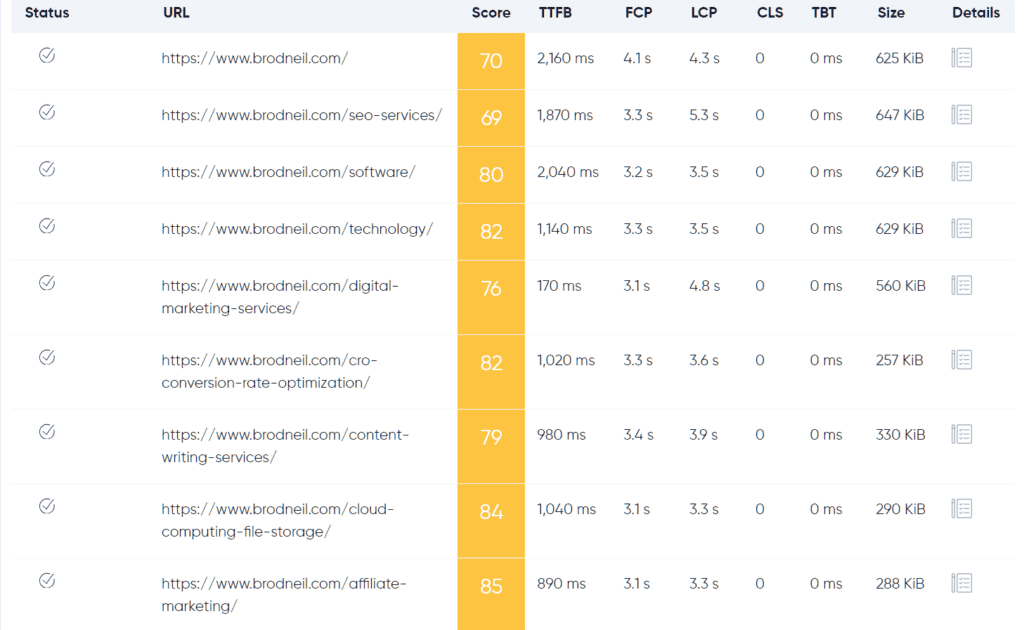
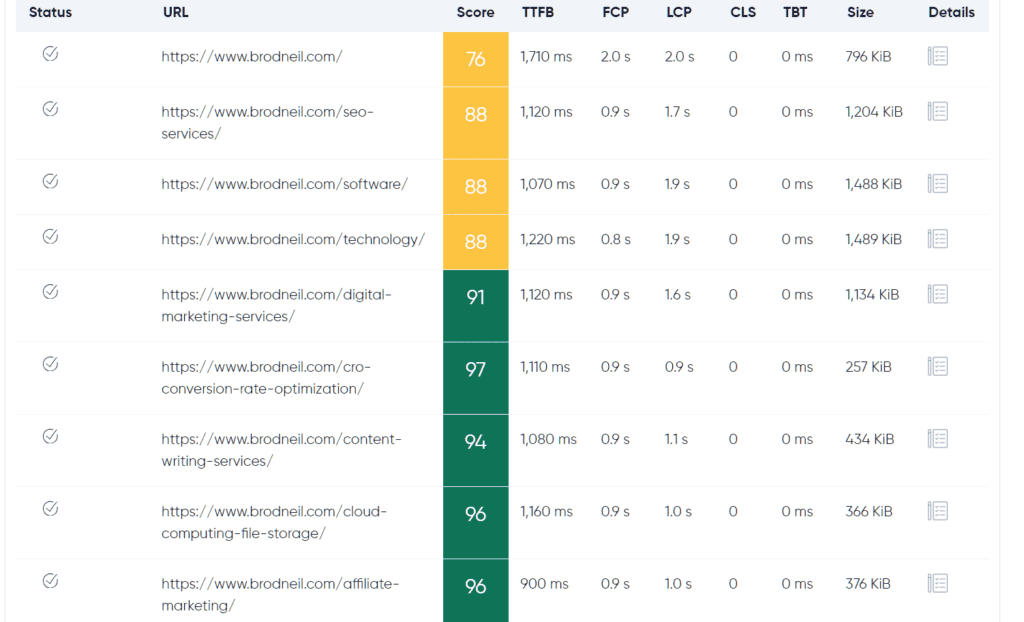
Here is our test using Experte:
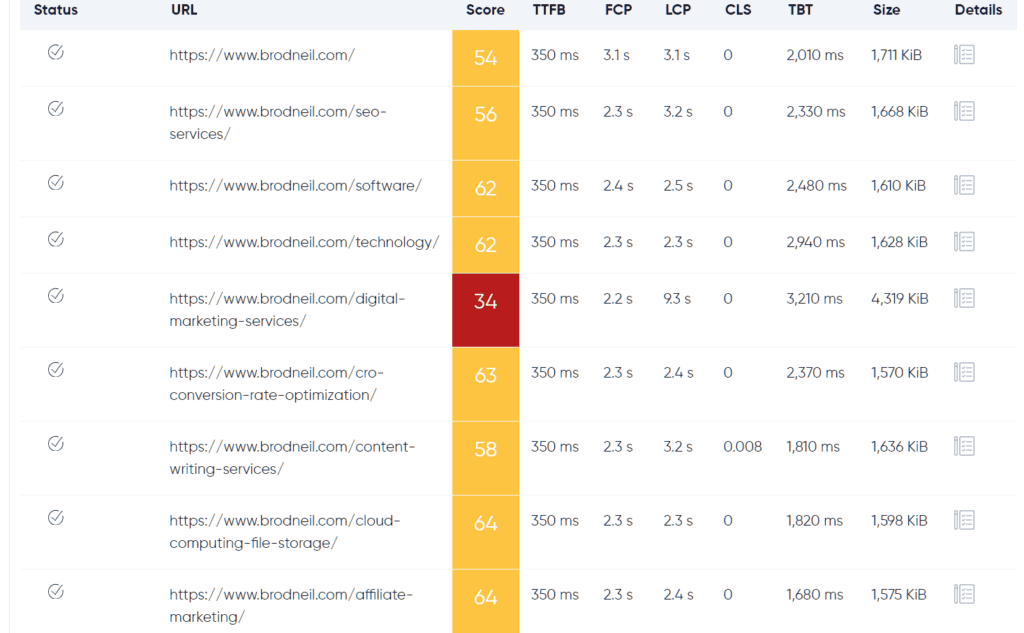
LiteSpeed Mobile Results for BrodNeil.com (Our Default Plugin)

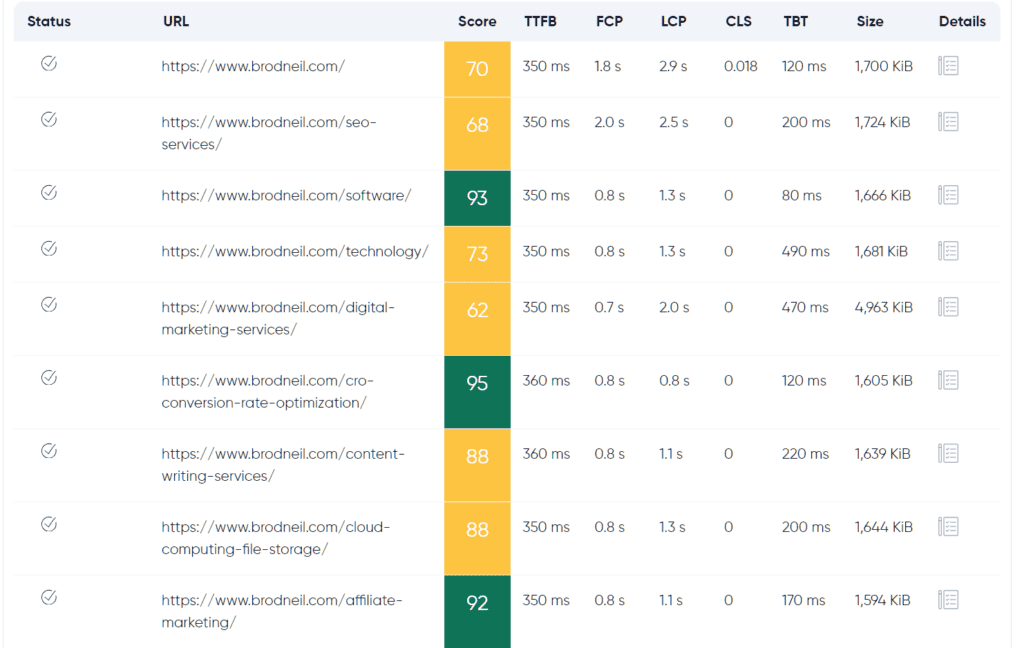
LiteSpeed Desktop Results for BrodNeil.com (Our Default Plugin)

Nitropack
NitroPack is a performance optimization service for websites. It offers solutions to improve website speed and performance, including features such as automatic page caching, image optimization, and code minification. NitroPack aims to enhance user experience by ensuring fast-loading web pages and improving overall site performance.
Find out why we love Nitropack amongst all the tools we’ve tried:
- Nitropack Review: Does it Really Work?
- Google Adsense Installation Slows Down My Site or Drops My Google PageSpeed Insights Score Significantly
- Does Google Analytics Affect Your Site’s Google’s PageSpeed Insights Score?
Note: Most of the content may still be true. However, I decided to go for the more efficient and more effective way. That is using Nitropack. Read Nitropack Review: Does it Really Work?
Our website is currently using GeneratePress WordPress theme and so far we are very pleased with it. It is lightweight and works pretty well with Nitropack.
FastPixel

Fastpixel.io is a platform that provides website acceleration and optimization services, helping websites load faster and improve overall performance. It offers tools to analyze and optimize website speed, ultimately enhancing user experience and potentially improving search engine rankings.
Here is our test using Experte:
FastPixel Mobile Results for BrodNeil.com

FastPixel Desktop Results for BrodNeil.com

We have also tested FastPixel on another domain/website under another server, and the results are pretty decent:
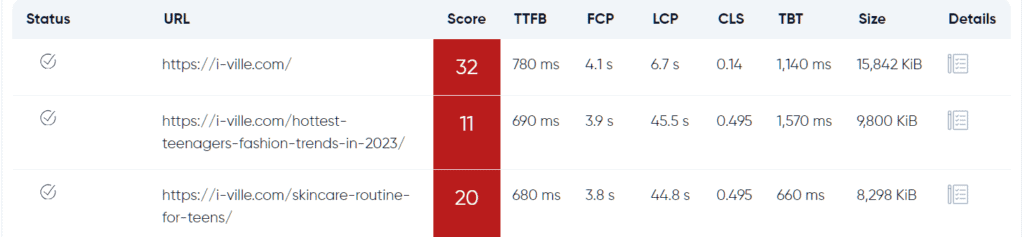
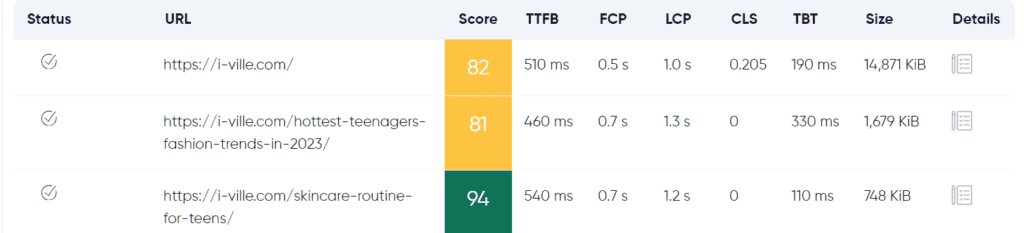
Before FastPixel for i-Ville.com

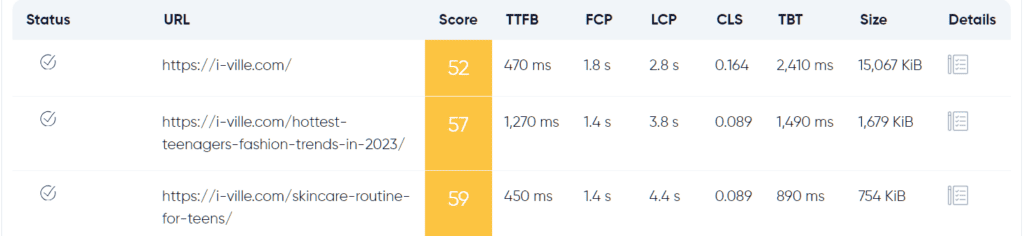
FastPixel Mobile Results for i-Ville.com

FastPixel Desktop Results for i-Ville.com

Considering the disparity in the website results, it’s possible that our LiteSpeed plugin is better suited for our LiteSpeed server, potentially impacting the outcomes.
The Correlation Between Website Speed and Customer Satisfaction
Customer satisfaction is paramount for any business. A fast-loading website contributes to a positive user experience, increasing customer satisfaction. When users can quickly find the information they need, navigate effortlessly, and complete desired actions without delays, they are more likely to engage with your brand, purchase, and become loyal customers.
Conversely, a slow website frustrates users, leading to a negative experience and a higher likelihood of abandonment. Ensuring your website loads quickly and offers a seamless browsing experience is key to keeping your customers satisfied and coming back for more.
Conclusion
A fast-loading website is crucial for any business that wants to succeed online. Using these website speed test tools, you can identify areas of improvement and take action to ensure that your website is as fast and efficient as possible. So what are you waiting for? Click those links and get started today!
But wait, there’s more! If you’re looking for a comprehensive solution to optimize your website speed, look no further than NitroPack. This all-in-one optimization tool is designed to supercharge your website’s speed and performance with just a few clicks. From compressing images to minimizing CSS and JavaScript files, NitroPack does all the heavy lifting. Its user-friendly interface makes it easy for anyone, regardless of technical expertise. So why not try NitroPack and see how fast your website can be? Click here to check it out!
To learn more about NitroPack and its capabilities, check out our in-depth review of the tool: https://www.brodneil.com/nitropack-review-does-it-really-work/. We’ve thoroughly tested NitroPack and provided an honest and detailed overview of its features and performance, so you can decide whether it’s the right tool for you.
In today’s digital landscape, where speed is of the essence, optimizing your website for lightning-fast experiences is crucial for success. By understanding the importance of website speed, identifying the factors that affect loading times, and implementing effective strategies and optimizations, you can deliver a superior user experience, improve search engine rankings, and drive increased traffic and customer satisfaction.
Remember, every second counts in the digital realm. Take the necessary steps to optimize your website’s speed, and watch as your online presence soars to new heights!