- From FID to INP
- New Ranking Factors: Core Web Vitals
- How to Improve Your Website’s Page Speed
- Ways to Improve Your Website’s Page Speed
- 1. Set image dimensions
- 2. Serve images in next-gen formats
- 3. Compress images
- 4. Defer offscreen images
- 5. Convert gifs to video
- 6. Defer unused CSS
- 7. Minify JS and CSS
- 8. Extract critical CSS
- 9. Improve server response time
- 10. Defer/async third-party JS
- 11. Preconnect to third-party resources
- 12. Split long tasks
- 13. Preload key resources
- 14. Enable browser caching
- 15. Reduce DOM size
- 16. Avoid too many redirects
- Achieving a Zero Cumulative Layout Shift (CLS)
- Google Page Experience Update Is Now Complete
- Priority Hints from Google Helps CWV
From FID to INP
Google launched a new report in Search Console to help users prepare for replacing FID with INP as a core web vital metric in March 2024. The new report allows site owners to see their performance with the INP metric. While it is unlikely to be a major ranking signal, users can use it to improve their site’s performance.
Source: https://searchengineland.com/google-adds-inp-report-to-search-console-428456
New Ranking Factors: Core Web Vitals
User experience, including mobile friendliness, safety, and security, is one of the most important SEO ranking factors that will help your website dominate the search results.
By next year, Google will be adding three more user experience metrics that are meant to measure loading speed, interactivity, and visual stability. Altogether known as the Core Web Vitals, these metrics are considered as tie-breakers in a web full of great relevant content.
If you want to be prepared to take the lead, read more about the Core Web Vitals: https://www.link-assistant.com/news/core-web-vitals-guide.html.
How to Improve Your Website’s Page Speed
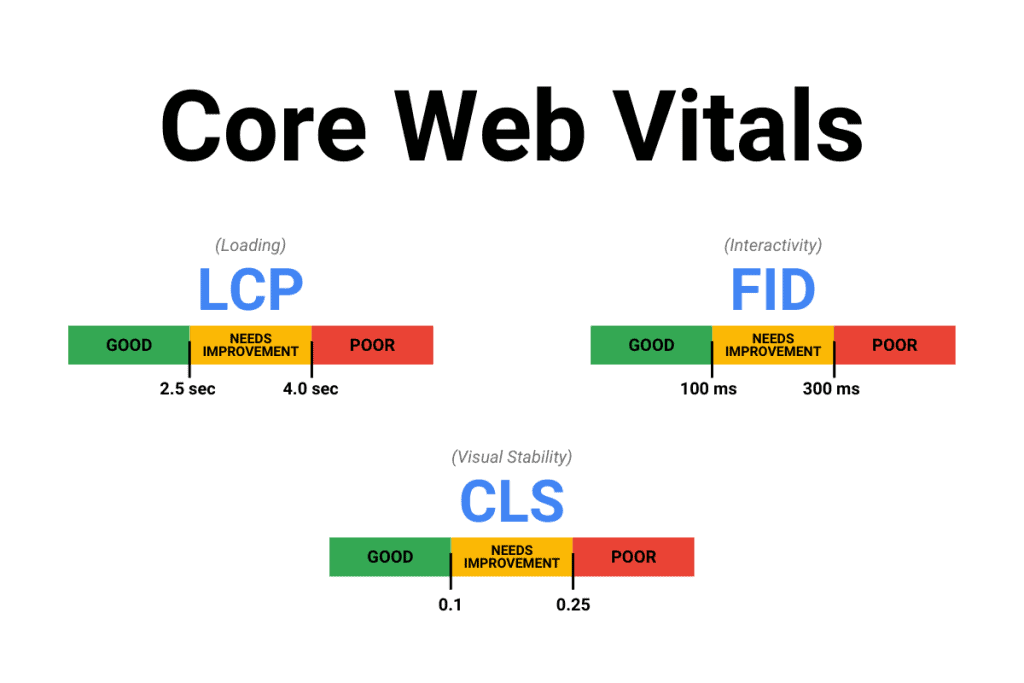
In 2010, Google has long used page speed as a ranking factor with its first announcement. Since then, Google has settled on three metrics for page speed that are now regarded as the most important: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics, collectively known as Core Web Vitals, are intended to measure the perceived page speed rather than the factual page speed.
Largest Contentful Paint
The time it takes for the viewport’s largest element to fully load is measured in Largest Contentful Paint. Because the largest element is often an image, image optimization is the most critical factor in this measure.
First Input Delay
The delay between when an interactive element is being painted and when it becomes functional is known as the First Input Delay. It can be made more efficient by splitting the code and using less JavaScript.
Cumulative Layout Shift
When a page loads, Cumulative Layout Shift determines whether the elements on the page move around. CLS depends on properly defined size attributes and resources loading in a specific order, from top to bottom.

Ways to Improve Your Website’s Page Speed
1. Set image dimensions
It may take some time for the browser to properly size your images and videos if you don’t include image dimensions in your code. This means that your page’s content will jump around, affecting your CLS score. To avoid this problem and effectively improve your page speed, make sure your photos have their set width and height properties.
2. Serve images in next-gen formats
Image formats aren’t all created equal. Compared to AVIF, JPEG 2000, JPEG XR, and WebP, JPEG and PNG currently have significantly low compression and quality characteristics. WebP is perhaps the most significant of the formats listed. It allows for transparency and animation, as well as lossy and lossless compression. Suppose your website isn’t built on a CMS platform, or you don’t want to install a lot of plugins. In that case, you can use online converters or graphics editors to convert your images.
3. Compress images
Whether you use next-generation image formats or not, compressing your photos is still a viable technique to reduce the overall page size. Suppose you don’t want to install too many plugins and risk slowing down your website. In that case, you can alternatively use online compressors. You can also use graphics editors to compress your images before uploading them to your website as a last option.
4. Defer offscreen images
Offscreen images display below the fold or aren’t visible until the user scrolls past the first screen. Everything below the fold should be delayed until above-the-fold items are fully loaded. The above-the-fold area is where Google measures your page speed. It is, therefore, where you should focus the majority of your optimization efforts.
5. Convert gifs to video
Because gifs are typically larger than videos, converting a huge gif to a video can result in a size reduction of up to 500% or more. You can use any online converter or download a tool to convert gifs to videos. WebM and mp4 are the two video formats that Google recommends. WebM is similar to WebP in that it is lighter, although not all browsers support it yet.
6. Defer unused CSS
CSS that isn’t used can cause a browser’s render tree to take longer to build. The more CSS that is not used, the longer it will take a browser to calculate the styles for each node. Identify any CSS that’s not in use or isn’t critical, and either remove it or adjust the order in which it loads.
7. Minify JS and CSS
Unnecessary comments, spaces, line breaks, and code fragments are frequently seen in JS and CSS files. Although the average minification is much smaller, removing them can make your files up to 50% lighter.
8. Extract critical CSS
CSS is a render-blocking resource by default. The browser will not render your page until it has acquired and parsed CSS files, which can take a long time. To fix this, take only the styles required for your page’s above-the-fold region and put them to your HTML content. The rest of your CSS files can be loaded asynchronously. This will increase your LCP scores dramatically and make your sites appear faster to users.
9. Improve server response time
The most irritating aspect of server response delays is that various reasons can cause them. This includes slow routing, slow application logic, and resource CPU starvation, etc. Switching to better hosting, which in many cases involves moving from shared to managed hosting, is a simple non-dev solution to these difficulties. Managed hosting typically includes CDN networks and other content delivery techniques that improve page speed.
10. Defer/async third-party JS
Third-party resources, such as social sharing buttons and video player embeds, are typically heavy on resource consumption. Suppose any of your third-party resources aren’t necessary for the appearance or functionality of the above-the-fold. In that case, you should remove them from the vital rendering route.
11. Preconnect to third-party resources
It takes a long time to establish connections, especially secure ones. DNS lookups, SSL handshakes, secret key exchange, and certain roundtrips to the final server handling the user’s request are all required. You can save time by pre-connecting to the required origins ahead of time.
12. Split long tasks
Your page may appear unresponsive to the user if a chunk of JavaScript takes longer than 50ms to execute. To fix this problem, look for long tasks, divide them into smaller segments, and load them asynchronously. Short responsiveness windows will be built into your website loading process this way.
13. Preload key resources
Browsers choose which resources should be loaded first. They frequently try to load the essential resources first, such as CSS, before scripts and graphics. You can adjust the priority of content load in modern browsers by preloading resources and letting them know what you’ll need later.
14. Enable browser caching
Without browser cache, every time you visit the same page, it is completely reloaded. Some page elements are cached in the browser memory, requiring only a portion of the page to be loaded from the server. On subsequent visits, the page loads substantially faster, and your total page speed scores improve.
15. Reduce DOM size
Speed, runtime, and memory performance can all be affected by a vast DOM tree with complicated style constraints. A DOM tree with less than 1500 nodes total, a maximum depth of 32 nodes, and no parent node with more than 60 child nodes is the best practice.
16. Avoid too many redirects
One of the most important things you can do to improve the speed of your site is to remove all unwanted redirects. Every additional redirect slows page rendering and increases the number of HTTP request-response roundtrips.
Read more: https://www.link-assistant.com/news/page-speed-optimization.html
Achieving a Zero Cumulative Layout Shift (CLS)
Google created waves when it introduced a new set of KPIs for page speed, dubbed “Core Web Vitals.” They made whole new metrics and modified some existing ones; the “Cumulative Layout Shift” or CLS is one of them. It calculates how much your pages “move around” after they’ve been displayed. On the core vitals index, stable displays score better, while those with many dynamic elements and resizing score worse.
Key takeaways:
- Google has provided some instructions for identifying the elements that contribute to CLS.
- Determining the CLS is difficult. Testing is usually done on the development machine, which already has the caches primed and readily available assets. The layout shift occurs so swiftly that it is not visible to the naked eye.
- The “Performance” tab in Google Chrome allows you to measure CLS. It isn’t always accurate, though.
Read more: https://www.namehero.com/startup/how-i-dropped-my-cumulative-layout-shift-cls-to-zero/
Google Page Experience Update Is Now Complete
Google has announced that the rollout of the page experience update is now complete. In addition, Google will update the Top Stories carousel on mobile search as well. Still, the Google News app adjustments will take a week, according to its representatives.
Last June 15th, Google began releasing the page experience update, stating that it would be completed by the end of August. But it wasn’t finished until the end of August, and there’s still a week to go, but it’s practically done.
Key takeaways:
- The page experience update was a gradual release. Google initially stated that you should expect no significant changes in rankings.
- The page experience update, which uses core web vitals as a signal, is different from core updates. They are irrelative and do not affect each other.
Read more: https://searchengineland.com/google-page-experience-update-is-now-rolled-out-374237
Priority Hints from Google Helps CWV
Google published a post encouraging developers and publishers to adopt the new (and experimental) “importance” priority hint feature. According to Google, it can assist developers and publishers improve Core Web Vitals and the user experience.
The Chrome browser team demonstrated how a background image loaded using the Priority Hint HTML feature reduced download time by 1.9 seconds in just that one image.
Key takeaways:
- Priority Hints is now undergoing an Origin Trial, as defined by Google. Chrome conducted a trial two years ago, but it received little attention.
- Browsers calculate priority levels for downloading resources automatically.
- Current features like the “preload” attribute assist with downloading critical resources such as fonts and graphics by providing resource recommendations.
Read more: https://www.searchenginejournal.com/priority-hints/424785/